天地图

天地图由于用的比较多,特此列出对接的方式。
天地图官方发布了墨卡托投影和经纬度投影两种投影的底图服务。
注意:这里说的矢量底图,依然是栅格瓦片。区别于矢量化的底图。
为了对接方便,我们先封装一个 wmts.js,用于专门创建 wmts 数据源的瓦片图。
jsx
import { get } from "ol/proj";
import { getWidth, getTopLeft } from "ol/extent";
import { Tile } from "ol/layer";
import { WMTS } from "ol/source";
import TilegridWMTS from "ol/tilegrid/WMTS";
// 计算分辨率
function computeResolutions(projection) {
const projectionExtent = get(projection).getExtent();
const size = getWidth(projectionExtent) / 256;
const resolutions = new Array(19);
const matrixIds = new Array(19);
for (let z = 0; z < 19; ++z) {
resolutions[z] = size / Math.pow(2, z);
matrixIds[z] = z;
}
return { resolutions, matrixIds };
}
// 创建WMTS服务
export function createWMTSLayer(options) {
let {
opacity = 1.0,
url,
layer,
matrixSet,
format = "tiles",
style = "default",
projection,
resolutions,
matrixIds,
} = options;
// 自动计算分辨率和索引编号
if (!resolutions && !matrixIds) {
const result = computeResolutions(projection);
resolutions = result.resolutions;
matrixIds = result.matrixIds;
}
return new Tile({
opacity: opacity,
source: new WMTS({
url,
layer,
matrixSet,
format,
style,
projection,
tileGrid: new TilegridWMTS({
origin: getTopLeft(get(projection).getExtent()),
resolutions: resolutions,
matrixIds: matrixIds,
}),
wrapX: true,
}),
});
}墨卡托投影
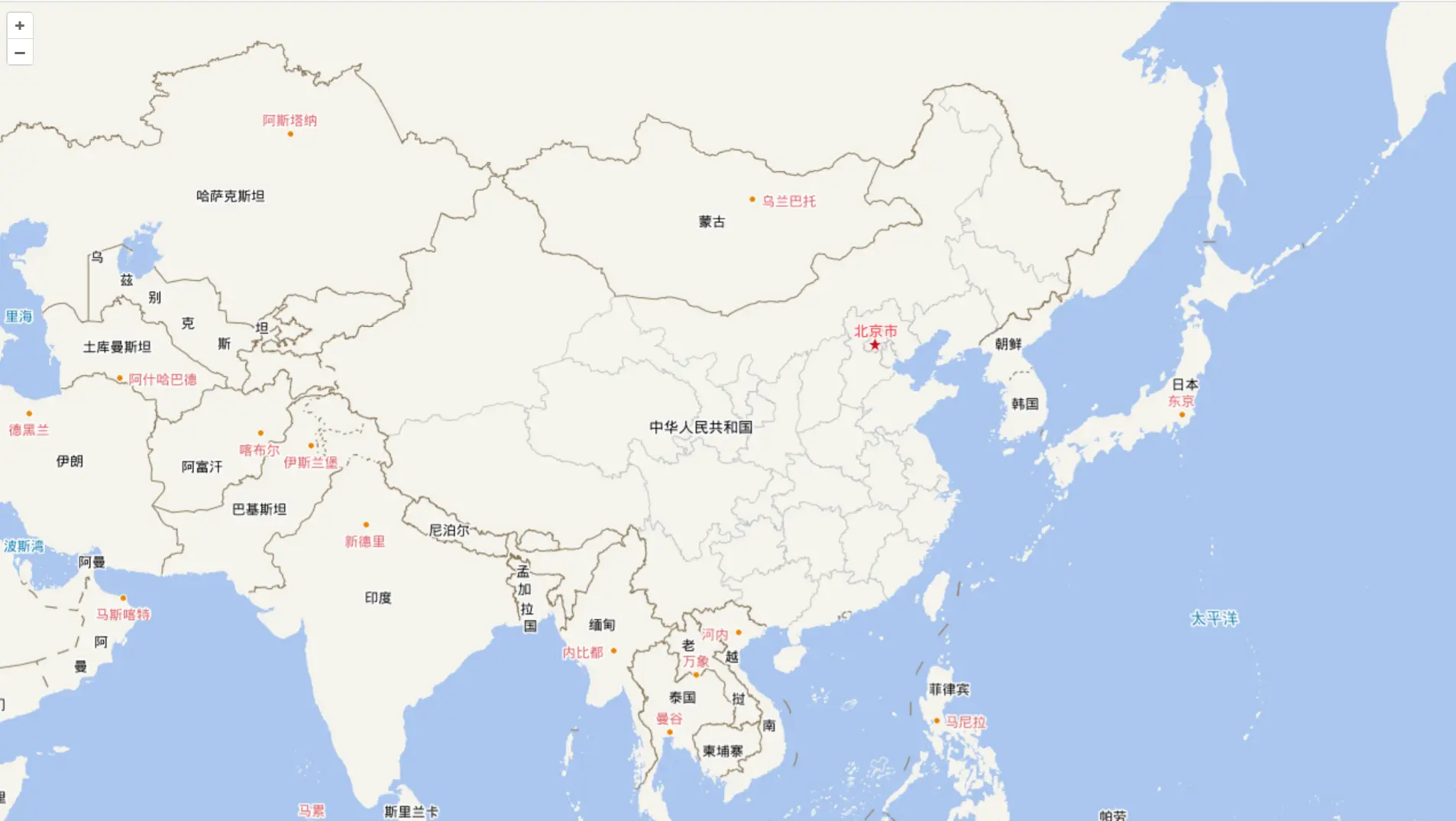
矢量底图
jsx
import "ol/ol.css";
import Map from "ol/Map.js";
import View from "ol/View.js";
import { fromLonLat } from "ol/proj";
import { createWMTSLayer } from "./wmts.js";
const tk = "你的天地图key";
// 矢量底图-3857
const vec3857 = new createWMTSLayer({
url: `http://t{0-7}.tianditu.gov.cn/vec_w/wmts?tk=${tk}`,
projection: "EPSG:3857",
layer: "vec",
matrixSet: "w",
});
// 矢量注记
const cva3857 = new createWMTSLayer({
url: `http://t{0-7}.tianditu.gov.cn/cva_w/wmts?tk=${tk}`,
projection: "EPSG:3857",
layer: "cva",
matrixSet: "w",
});
const map = new Map({
target: "map",
layers: [vec3857, cva3857],
view: new View({
center: fromLonLat([106.03301905764806, 35.66739470208948]),
zoom: 4,
}),
});卫星底图
jsx
import "ol/ol.css";
import Map from "ol/Map.js";
import View from "ol/View.js";
import { fromLonLat } from "ol/proj";
import { createWMTSLayer } from "./wmts.js";
const tk = "你的天地图key";
// 卫星底图
const img3857 = new createWMTSLayer({
url: `http://t{0-7}.tianditu.gov.cn/img_w/wmts?tk=${tk}`,
projection: "EPSG:3857",
layer: "img",
matrixSet: "w",
});
// 卫星注记
const cia3857 = new createWMTSLayer({
url: `http://t{0-7}.tianditu.gov.cn/cia_w/wmts?tk=${tk}`,
projection: "EPSG:3857",
layer: "cia",
matrixSet: "w",
});
const map = new Map({
target: "map",
layers: [img3857, cia3857],
view: new View({
center: fromLonLat([106.03301905764806, 35.66739470208948]),
zoom: 4,
}),
});经纬度投影
矢量底图
jsx
import "ol/ol.css";
import Map from "ol/Map.js";
import View from "ol/View.js";
import { createWMTSLayer } from "./wmts";
const tk = "你的天地图key";
// 矢量底图
const vec4326 = new createWMTSLayer({
url: `http://t{0-7}.tianditu.gov.cn/vec_c/wmts?tk=${tk}`,
projection: "EPSG:4326",
layer: "vec",
matrixSet: "c",
});
// 矢量注记
const cva4326 = new createWMTSLayer({
url: `http://t{0-7}.tianditu.gov.cn/cva_c/wmts?tk=${tk}`,
projection: "EPSG:4326",
layer: "cva",
matrixSet: "c",
});
const map = new Map({
target: "map",
layers: [vec4326, cva4326],
view: new View({
center: [106.03301905764806, 35.66739470208948],
zoom: 4,
projection: "EPSG:4326",
}),
});卫星底图
jsx
import "ol/ol.css";
import Map from "ol/Map.js";
import View from "ol/View.js";
import { createWMTSLayer } from "./wmts";
const tk = "你的天地图key";
// 卫星底图
const img4326 = new createWMTSLayer({
url: `http://t{0-7}.tianditu.gov.cn/img_c/wmts?tk=${tk}`,
projection: "EPSG:4326",
layer: "img",
matrixSet: "c",
});
// 卫星注记
const cia4326 = new createWMTSLayer({
url: `http://t{0-7}.tianditu.gov.cn/cia_c/wmts?tk=${tk}`,
projection: "EPSG:4326",
layer: "cia",
matrixSet: "c",
});
const map = new Map({
target: "map",
layers: [img4326, cia4326],
view: new View({
center: [106.03301905764806, 35.66739470208948],
zoom: 4,
projection: "EPSG:4326",
}),
});