事件
OpenLayers 的事件是基于自定义事件和事件监听机制实现的,即发布订阅模式。在实现交互的过程中会大量采用事件机制。
例如地图的点击事件:
jsx
const clickListener = () => {
console.log("map clicked");
};
map.on("click", clickListener);取消地图的点击事件:
jsx
map.un("click", clickListener);只触发一次的点击事件,则无需再取消:
jsx
map.once("click", clickListener);这是 Openlayers 中实现事件系统的类图:
事件的类型
OpenLayers 支持多种类型的事件,常见的事件类型包括:
- 鼠标事件:如
click,dblclick,mousedown,mouseup,mousemove,mouseover,mouseout等。 - 地图视图事件:如
moveend,zoomend,change:resolution,change:center等。 - 拖动和交互事件:如
dragstart,drag,dragend等。 - 键盘事件:如
keydown,keyup等。 - 图层和图形对象事件:如
layeradd,layerremove,change等。
事件对象
事件对象是事件触发时传递给回调函数的参数,包含了事件的相关信息。典型的事件对象可以包含以下属性:
coordinate:鼠标点击位置的坐标。pixel:鼠标点击位置的像素坐标。map:触发事件的地图对象。target:触发事件的对象(如图层或图形)。
事件传播和取消
OpenLayers 的事件机制支持事件传播(Event Propagation)。这意味着当事件发生时,它会按层级从目标对象向父级对象传播,直到传播到最顶层(如文档或窗口)。可以通过 stopPropagation() 方法来阻止事件的传播:
jsx
map.on("click", function (event) {
event.stopPropagation(); // 阻止事件传播
});此外,preventDefault() 方法可以用于阻止事件的默认行为,例如取消浏览器默认的右键菜单。
自定义事件
除了内建的事件类型外,OpenLayers 还允许用户自定义事件。自定义事件通过 Event 类来实现,该类是所有 OpenLayers 事件对象的基类。用户可以创建自定义事件,并使用 dispatchEvent 来触发它们。
例如,创建一个自定义事件类:
jsx
import Event from "ol/events/Event";
class MyCustomEvent extends Event {
/**
* 自定义属性
*/
detail;
/**
* @param {string} type 事件类型
* @param {*} detail 自定义属性
*/
constructor(type, detail = {}) {
super(type);
this.detail = detail;
}
}创建该类的实例,即custom事件,并在每次鼠标点击之后触发:
jsx
const myEvent = new MyCustomEvent("custom", { id: 123 });
// 监听custom事件
map.on("custom", event => {
console.log(event);
});
// 监听click事件,并派发custom事件
map.on("click", () => {
map.dispatchEvent(myEvent);
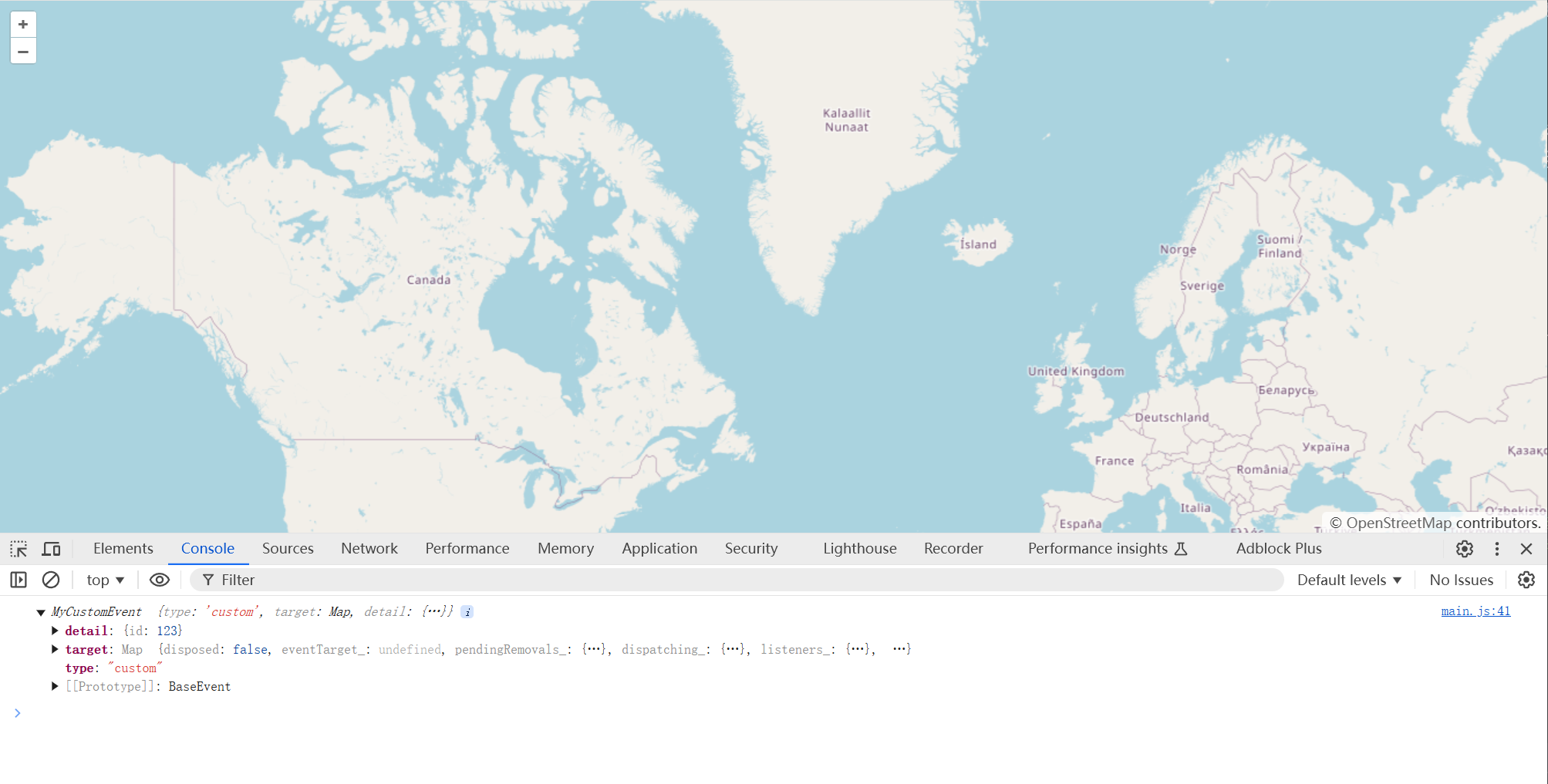
});然后每次点击地图,就可以看到控制台输出 custom 事件对象: