Map
创建一张地图
为了更简洁的
bash
npm create vite@latest openlayers-examples -- --template vanilla- openlayers-examples 工程名称
- --template vanilla 指定模板为 vanilla,这将创建一个不包含任何前端框架的工程。
用编辑器打开工程,并安装 ol 依赖,目前最新版本为10.2.1
bash
npm install ol调整工程:
将 index.html 中的 id app 改为 map
style.css:
csshtml, body, #map { margin: 0; padding: 0; width: 100%; height: 100%; }main.js:
jsximport "ol/ol.css"; import Map from "ol/Map.js"; import OSM from "ol/source/OSM.js"; import TileLayer from "ol/layer/Tile.js"; import View from "ol/View.js"; const map = new Map({ target: "map", layers: [ new TileLayer({ source: new OSM(), }), ], view: new View({ center: [0, 0], zoom: 3, }), });
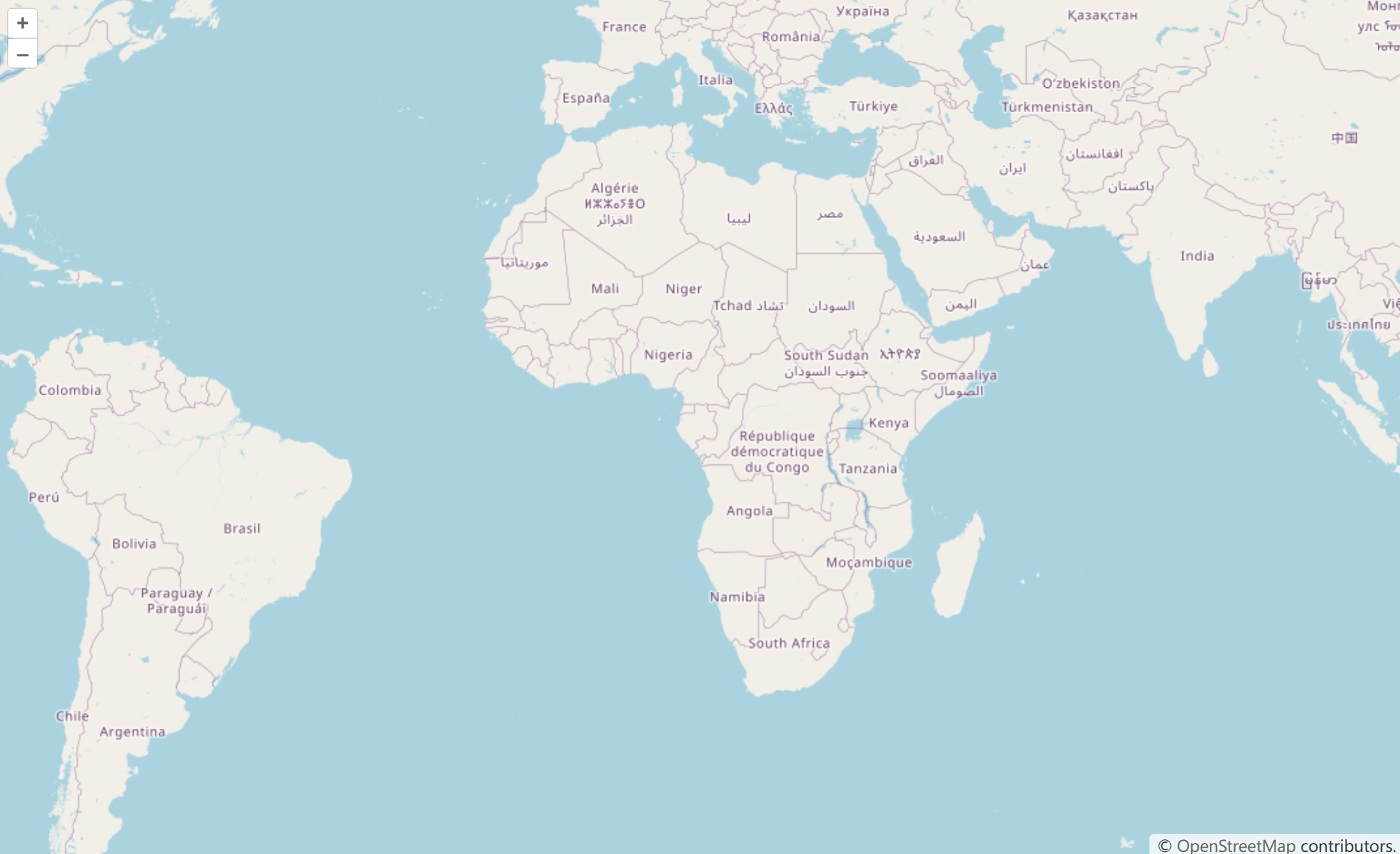
在控制台执行npm run dev ,访问控制台显示的 url,一般情况下是http://localhost:5173/ ,可以看到地图已经成功创建:

代码解释:
import 'ol/ol.css'导入 openlayers 内置的 css 样式;target: 'map'用于创建地图的 dom 元素,对应 html 中的 id 为 map 的元素;layers用于指定地图的图层,这里指定了 osm 开放地图作为图层;view用于指定地图的视图,这里指定地图中心点的经纬度为[0, 0],层级为 3;
在 OpenLayers 中,地图是核心组件。要渲染地图,至少需要一个视图(view)、一个或多个图层(layers),以及一个目标容器(target container),在后续的章节中,我们将详细介绍这些组件。